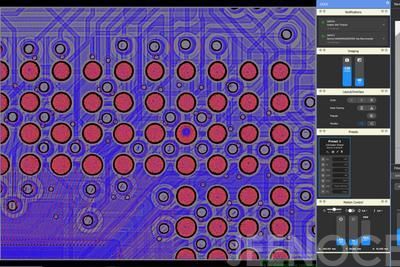
Quadra™ 7 Pro 可生成无与伦比的超高清图像。内部设计的高性能 X 光管和检测器确保让您看到最微小的细节,并立即发现缺陷。一切清晰立现
我们需要更多功能并提高产品功能,希望现在就能实现!新款 Onyx 检测器
提高了速度
减少了噪音
提高了清晰度
最新的 QuadraNT 管
提高了清晰度
简化了操作
新款 Revalution 软件
优化的工作流程
提高了稳定性
易于使用
符合人体工程学的设计
超宽曲面显示屏

QuadraNT™ 是 Quadra Pro 的强大动力。Nordson 最新一代 X 光源可通过 Quadra 7 Pro 正在申请专利的自动双模式获得另一项增强功能。该管自动在两种模式之间切换:
• 高清模式非常适合敏感的半导体样品 • 高通量模式对于更致密、更厚的样品至关重要
双模式的好处是前所未见的清晰图像可以助您发现缺陷的更多细节!

Revalution™
诺信全新的 Revalution™ 软件凭借其现代化的 GUI 设计和优化的工作流程让一切尽在掌控之中。 Revalution™ 具有许多优化的新功能,包括:

一目了然
Onyx™ 由半导体专家团队内部设计,提供最先进的性能。使用世界一流的像素规格,实现低剂量灵敏度和高饱和剂量。Onyx™ 具有更高的帧速率和更低的噪声,更快为您提供清晰度和亮度最高的图像。

稳定且易于维护
QuadraNT™ 管采用无灯丝技术,可实现持续服务。消除 X 光管中的油污染、油溢出或泄漏到工作环境中的风险。QuadraNT 使用无油离子泵来使 X 光管保持真空状态,无需换油。由于灯丝永远不用更换,因此可保证稳定的性能。

